All that time moving between your projects and reports really adds up! So you might be delighted to know you can create status reports form within your Clarity PPM (CA PPM) Project.
This technique, one of the many quick-wins featured at regoUniversity, is easy to do. Just add status report functionality to one of your Project tabs in Clarity PPM.
Create Status Reports from a Project Tab | Clarity PPM
Would you like to create status reports right from a tab on your Project? Whether you're a functional person or HTML master, we can help you make it happen.
Here's how it looks.
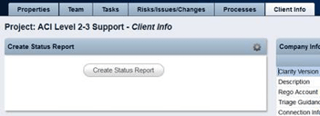
1. Create a HTML portlet on a project tab with a button.

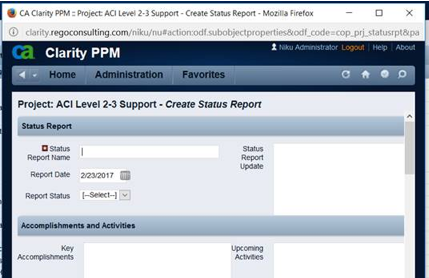
2. Click on the button, and it pulls up the status report screen. (This is a new status report for this project, in a new window.)

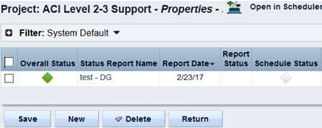
3. Submit and see the new record in the status list view.

Other Applications
You can do this for any custom project sub-object. Think how great it would be to have a button to add every "Lesson Learned" in a list view portlet on your Lessons Learned tab.
Here's the code to make it happen.
<style type="text/css">
.clear { /* generic container (i.e. div) for floating buttons DO NOT MODIFY */
overflow: hidden;
width: 100%;
}
#regoButtonContainer {
height: 100px; /* CHANGE TO ADJUST PORTLET HEIGHT Set to 100px for two buttons or 60px for one */
width: 100%;
}
a.quickButton {
background: transparent url(data:image/gif;base64,R0lGODlhEgAwANUAAPj4+PX19dnZ2fLy8tHR0fv7++7u7re3t9jY2NbW1tPT09fX1/39/dDQ0Obm5uzs7Onp6c/Pz8zMzM7Oztzc3MXFxa+vr6ysrK2trc3NzcnJycLCwtLS0sjIyODg4L+/v/Dw8MrKytXV1cTExPz8/Lq6ut7e3tra2vr6+u/v79TU1Nvb2+Li4uvr66qqqurq6uHh4efn5+Tk5N/f393d3f///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAAAAAAALAAAAAASADAAAAb/QJdwiDlUFo+acslckgYyjkXSalqZKNqBcu3WQJeF9xq4cMdN0KGKZtIkNYZ8Tq8DLI+Cfs/vFxoLAIKDhIUAMxUBiouMjQEvBwOSk5SVAykYBpqbnJ0GLRgvoqOkpS8eBzGqq6ytMSoVMrKztLUyRzC5uru8JngzwMHCwyFwNMfIyckqazXKz8cLZkrQyiphS9XHJx1bbsorIhkbU2xLQ0RGSFfoQkVHSVYZ8/QSHRsl5U0T/P3+Eh+8LYlAsKBBghqwKWnAsKHDhhKm1SBAsaJFiyGaKdjIsaPHDXBUiBxJsiQBPAlSqlzJMsGHBQhiypxJE4GGCgJy6tzJUwCHXgMrggodSnSFAAzaoK3AMKzpsAUHeEnl1aACi6tYs2plMWKBra+yPOBxQLas2bMT4LhaG4NCMwhw48qNy0KiKVMzFNZowbev3xgEBCp5QLgwBBYLNOhj0s7Fu3VWggAAOw==) no-repeat scroll top right;
color: #444;
display: block;
float: left;
font: normal 12px arial, sans-serif;
margin-left: 30%; /* CHANGE TO ADJUST LEFT INDENT */
margin-top: 15px; /* CHANGE TO ADJUST DISTANCE FROM TOP OF PORTLET */
height: 24px;
padding-right: 18px;
text-decoration: none;
}
a.quickButton span {
background: transparent url(data:image/gif;base64,R0lGODlhLAEwANUAANbW1tjY2NHR0e7u7vv7+9DQ0NPT0+bm5v39/ezs7Onp6c/Pz87Ozs3Nzbe3t9fX18zMzNzc3MXFxaysrK2tra+vr8nJycLCwsrKytLS0r+/v/Dw8ODg4MjIyNra2tXV1d7e3rq6usTExO/v7/z8/Pr6+vj4+PX19fLy8tnZ2dTU1Nvb2+Li4uvr6+rq6uHh4efn5+Tk5N/f36qqqt3d3f///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAAAAAAALAAAAAAsATAAAAb/wJpwWEs8JA7KbMlsOp/QqHRKrVqv2Kx2y+16v+AqsdaCVDIxFGnMbrvf8Lh8Tq/b7/i8fs/v+4URDjQlf4WGh4iJiouMjQ8TG42Sk5SVlpeUERMnmJ2en6Chki0OkaKnqKmqqhA0q6+wsbKGCRUmCLi5uru8vb6/wMHCw8TFxsfIycrLzM3LDwUE0tPU1dbX2Nna29zd3t/g4eLj5OXm5+YSMibs7e7v8PHy8/T19vf4+fr7/P3+/wADAnTg4oTBgwgTKlzIsKHDhxAjSpxIsaLFixgzatyokcIIFCBDihxJsqTJkyhTqlzJsqXLlzBjypxJsyZNCi0G6NzJs6fP/59AgwodSrSo0aNIkypdyrSp06dOHXBwQbWq1atYs2rdyrWr169gw4odS7as2bNo06KVoAKG27dw48qdS7eu3bt48+rdy7ev37+AAwseLPhIjMOIEytezLix48eQI0ueTLmy5cuYM2vezHlzLRAvQoseTbq06dOoU6tezbq169ewY8ueTbu2bdo1IGCQwbu379/AgwsfTry48ePIkytfzry58+fQoz8n40AFjevYs2vfzr279+/gw4sfT768+fPo06tfzz49oAkP2sufT7++/fv48+v/PuSR9f0ABijggAQWuB8RgXTggYEMNujggxDiN0YZFVzQwAcrRKjhhhx22P9gG0YgoUQYJJZo4okopqjiiiwuAeIRSbQo44w01mjjjShOaEYIF3QAQQNABinkkEQWaeSRSCap5JJMNunkk1BGKeWUVFapJIIOaAABA1x26eWXYIYp5phklmnmmWimqeaabLbp5ptwxqlmfxNYsMCdeOap55589unnn4AGKuighBZq6KGIJqrooowe+h4EBUQq6aSUVmrppZhmqummnHbq6aeghirqqKSWaqqo1GEgwKqsturqq7DGKuustNZq66245qrrrrz26uuvwPaa2wUGFGvsscgmq+yyzDbr7LPQRivttNRWa+212GarLba1CKDCt+CGK+645JZr7rnopqv/7rrstuvuu/DGK++89Mr7gAYA5Kvvvvz26++/AAcs8MAEF2zwwQgnrPDCDDfscMMSWBDAxBRXbPHFGGes8cYcd+zxxyCHLPLIJJds8skon+xABim07PLLMMcs88w012zzzTjnrPPOPPfs889ABy100BSksMLRSCet9NJMN+3001BHLfXUVFdt9dVYZ6311lxvTUGGHoYt9thk0+fAA9KlrfbabLft9ttwx32cBAXcZvfdeOet99589+03aw+IwMLghBdu+OGIJ6744ow37vjjkEcu+eSUV2755ZhfXgsHnXXu+eeghy766KSXHlluDByg+uqst+7667DHLvvstNduqPvtuOeu++689+77771TFwFhxBdv/PHIJ6/88szf9R4LCkQv/fTUV2/99dhnr/323Hfv/ffghy/++OSXb774dMqg1vrst+/++/DHL//8W2EpAAwt5K///vz37///AAygAAdIwAIa8IAITKACF8jABjrwgDqqgAUeAL0EWPCCGMygBjfIwQ568IMgDKEIR0jCEprwhChMoQpXCMIXiQhHMIyhDGdIQxMFAQA7) no-repeat;
display: block;
line-height: 14px;
padding: 5px 0 5px 18px;
}
a.quickButton:active {
background-position: bottom right;
color: #000;
outline: none; /* hide dotted outline in Firefox */
}
a.quickButton:active span {
background-position: bottom left;
padding: 6px 0 4px 18px; /* push text down 1px */
}
</style>
<!-- CHANGE LABEL WITHIN SPAN BELOW TO RENAME BUTTON -->
<!-- BE SURE TO CHANGE THE URL BELOW TO THE APPROPRIATE URL FOR YOUR ENVIRONMENT -->
<!-- UNCOMMENT SECOND A HREF BELOW FOR MULTIPLE BUTTONS -->
<script type="text/javascript">
function callStatus()
{
var url = window.document.URL;
var loc = window.document.URL.indexOf('id=');
var projectid = url.substring(loc + 3, loc + 10) ;
// alert(url +"-----------"+projectid);
var url1 = "/niku/nu#action:odf.subobjectproperties&odf_code=cop_prj_statusrpt&parent_odf_view=projectcreate.subobjlist.cop_prj_statusrpt&odf_cncrt_parent_id="+ projectid +"&odf_parent_id="+ projectid +"&parentobjectcode=project&ui.page.space=mainnav.work∂ition_code=niku.root&return_to=";
var url2 = "projmgr.projectProperties&odf_view=projectCreate.subObjList.cop_prj_statusrpt&odf_code=project&odf_cncrt_parent_id="+ projectid +"&odf_parent_id="+ projectid +"&odf_concrete_parent_object_code=project&parentObjectCode=project&id="+ projectid +"&odf_pk="+ projectid ;
//alert(escape(url1));
window.open(url1+escape(url2),'',"width=1000,height=800");
return false;
}
</script>
<div id="regoButtonContainer">
<a class="quickButton" onclick="callStatus()">
<span>Create Status Report</span></a>
</div>
</pre>
Let Rego Be Your Guide
Rego offers free health assessments, webinars, and half-day training classes for Clarity PPM on Roadmaps in the Modern UX, Power BI, Portfolio Management, and Jaspersoft.
For a full list of Clarity PPM Services, visit regoconsulting.com.